Tutorial II: Vehicle Management System – Part 3: New Tables
In such a vehicle management system, an information about expenses is usually very useful.
To implement it, let’s add a FuelLog and two dictionary tables about fuel provider company and fuel type. To do so, please follow the table:
|
FuelLog |
|
|
PkFuelLog |
KEY(Ful:Id),DUP,NOCASE |
|
KeyVehicle |
KEY(Ful:Vehicle),DUP,NOCASE |
|
KeyBrand |
KEY(Ful:Brand),DUP,NOCASE |
|
KeyFuelType |
KEY(Ful:FuelType),DUP,NOCASE |
|
Columns |
|
|
Id |
LONG |
|
Vehicle |
LONG |
|
FillUpDate |
DATE |
|
Quantity |
REAL |
|
TotalCost |
REAL |
|
Notes |
STRING(100) |
|
StartingOdometer |
LONG |
|
EndingOdometer |
LONG |
|
OdometerChange |
LONG |
|
Brand |
LONG |
|
FuelType |
LONG |
|
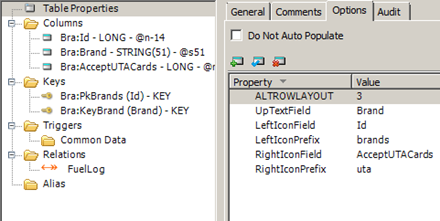
Brands |
|
|
PkBrands |
KEY(Bra:Id),DUP,NOCASE |
|
KeyBrand |
KEY(Bra:Brand),DUP,NOCASE |
|
Kolumny |
|
|
Id |
LONG |
|
Brand |
STRING(51) |
|
FuelTypes |
|
|
PkFuelTypes |
KEY(Fty:Id),DUP,NOCASE |
|
KeyFuelType |
KEY(Fty:FuelTypes),DUP,NOCASE |
|
Columns |
|
|
Id |
LONG |
|
FuelTypes |
STRING(50) |
In addition, define relations between the tables:
FuelTypes <->> FuelLog
Vehicles <->> FuelLog
Brands <->> FuelLog
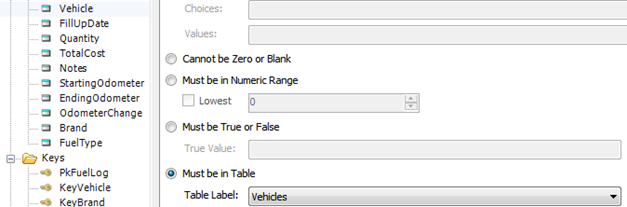
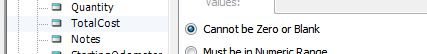
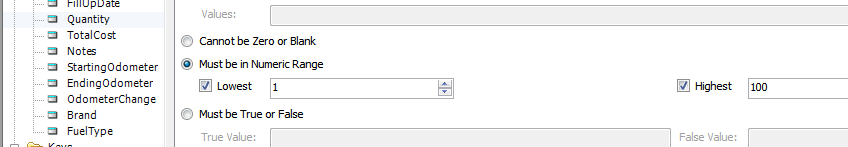
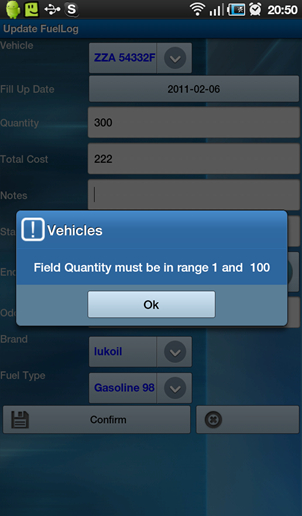
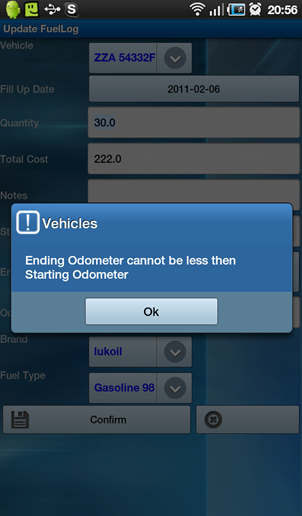
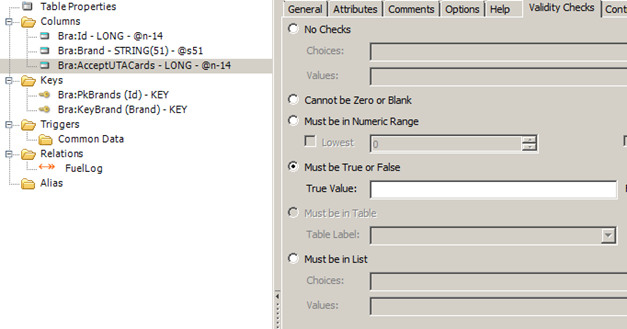
For the newly created FuelLog table, set must be in file for the fields Vehicle, Brand i FuelType. (this should be done in the Validity Checks tabs)
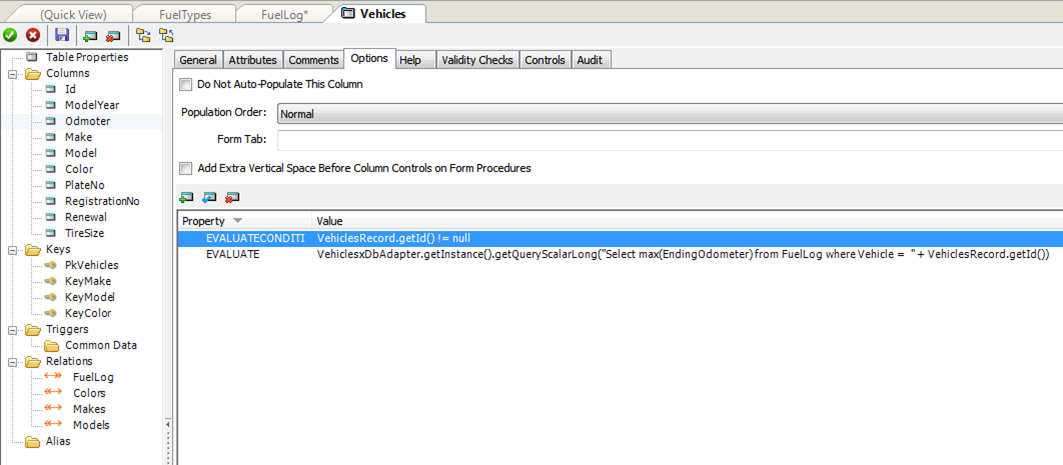
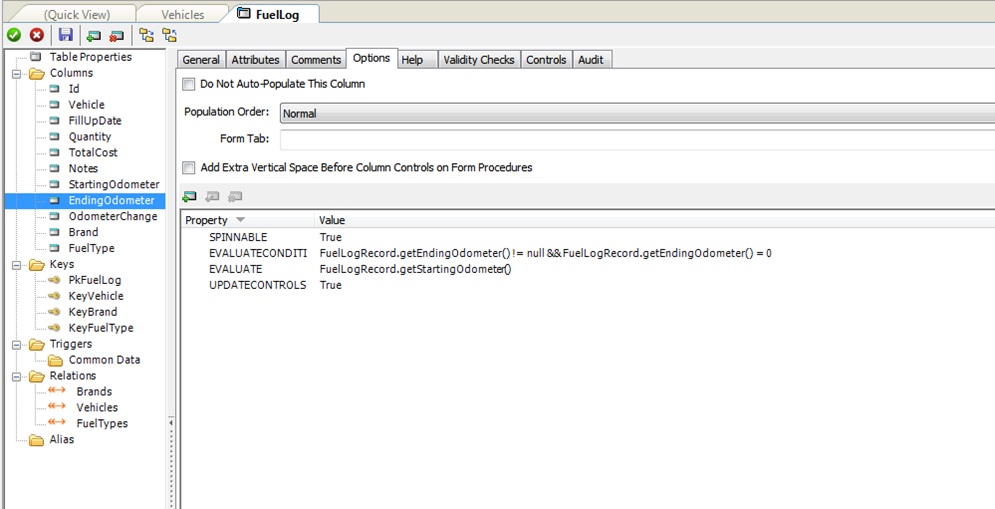
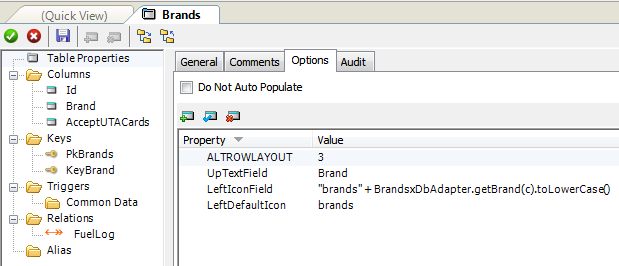
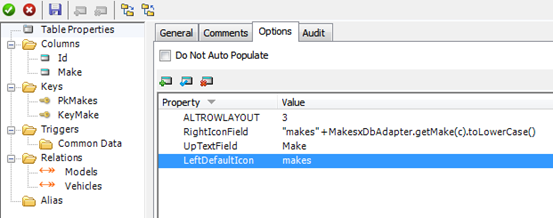
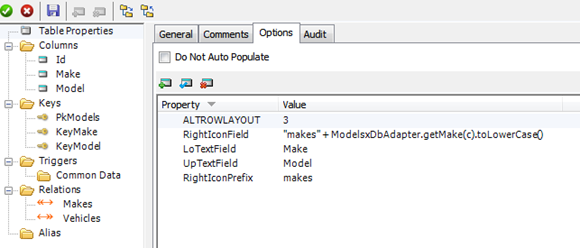
Then, set for these columns UseSpinner and DSP.



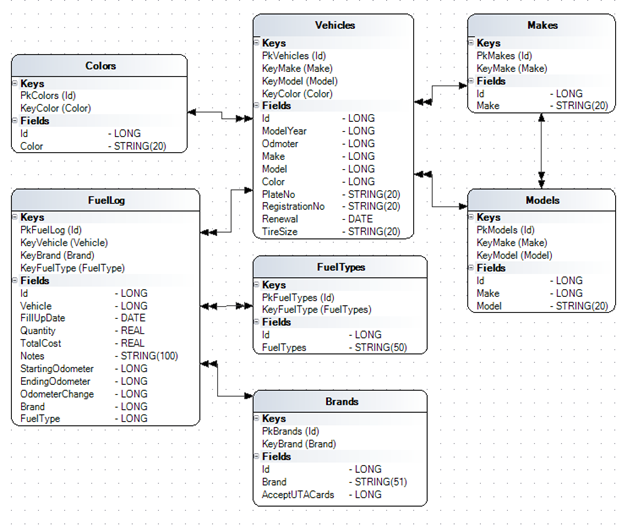
Finally, we’ll obtain a following database structure:

Let’s save the application and generate code.
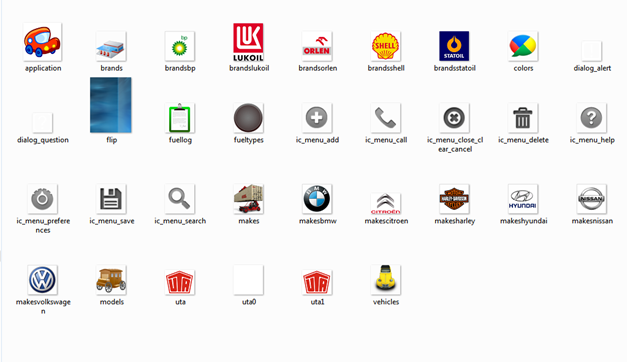
We have 3 new tables, so we need new icons for them. Without them, the application will not run.
We need brands.png, fuelstypes.png and fuellog.png, to be added to the res/drawables folder.
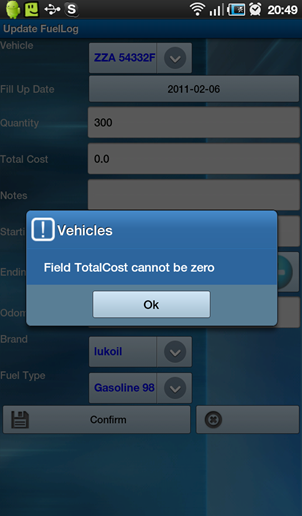
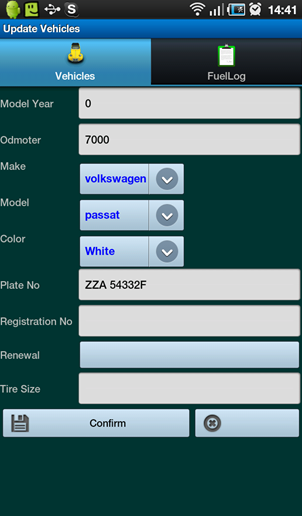
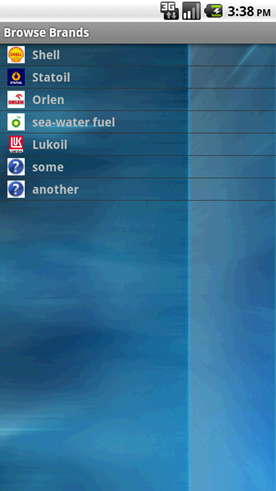
After starting the generated application we should see:

As you see, we are running out of space. Making icons smaller than 48×48 would help to some extent,. We could also stop showing all these buttons in the main menu.
But, so far, look what more came out from our efforts:

There is surely a problem with space, but MOBY will help us!
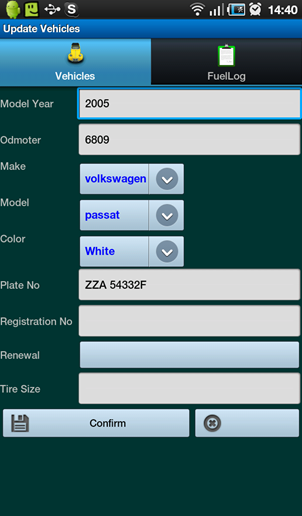
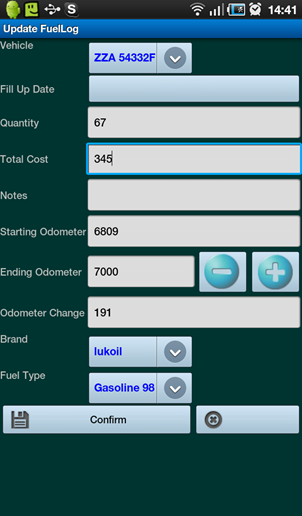
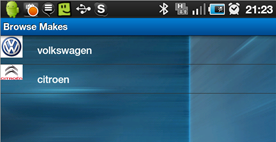
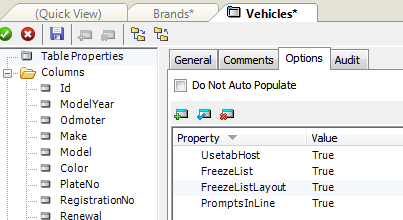
In File User Options set PromptsInLine(true) . After regenerating:

The same can be set for Vehicles: PromptsInLine(true).
In the current version, there are 2 posssiblities to get into the fuel log: either directly from the main menu or from the menu key in the vehicle screen.
When we set UseTabHost(true) in FileUserOptions for Vehicles, the application will generate code so, that the list will be accessible also from a separate tab in the vehicle screen.



In the subsequent steps, we’ll work on more lists to be displayed for vehicles and on the fuel log. So far play with the application as is.
Why doesn’t it compile ?
When we get a message in Eclipse that our project has errors and can’t be started, check the PROBLEMS tab.
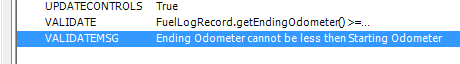
Here an example of a message. In this case cleaning the project is sufficient to get it right.

We recommend to start any attempts in this way. Simply select Project/Clean and look what is displayed in the Problems tab.
In addition, it is good to know that common error in a MOBY application is caused by the lack of required icons.
Simply add the icons with required names to the res/drawables folder and the issue should be solved.