Skoro ma być to ewidencja pojazdów to przydałoby się w niej przechowywać informację o wydatkach z tym pojazdem związanych.
W tym celu dodamy FuelLog oraz 2 tabele słownikowe na koncern paliwowy i rodzaj paliwa :
| FuelLog | |
| PkFuelLog | KEY(Ful:Id),DUP,NOCASE |
| KeyVehicle | KEY(Ful:Vehicle),DUP,NOCASE |
| KeyBrand | KEY(Ful:Brand),DUP,NOCASE |
| KeyFuelType | KEY(Ful:FuelType),DUP,NOCASE |
| Kolumny | |
| Id | LONG |
| Vehicle | LONG |
| FillUpDate | DATE |
| Quantity | REAL |
| TotalCost | REAL |
| Notes | STRING(100) |
| StartingOdometer | LONG |
| EndingOdometer | LONG |
| OdometerChange | LONG |
| Brand | LONG |
| FuelType | LONG |
| Brands | |
| PkBrands | KEY(Bra:Id),DUP,NOCASE |
| KeyBrand | KEY(Bra:Brand),DUP,NOCASE |
| Kolumny | |
| Id | LONG |
| Brand | STRING(51) |
| FuelTypes | |
| PkFuelTypes | KEY(Fty:Id),DUP,NOCASE |
| KeyFuelType | KEY(Fty:FuelTypes),DUP,NOCASE |
| Kolumny | |
| Id | LONG |
| FuelTypes | STRING(50) |
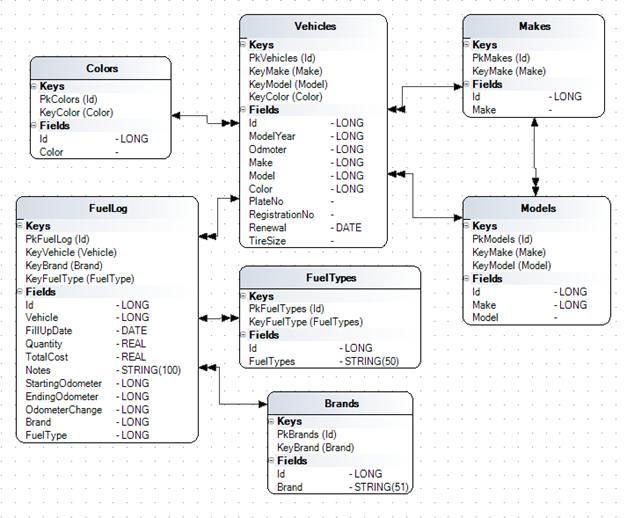
Do tego określimy relacje pomiędzy tabelami :
FuelTypes <->> FuelLog
Vehicles <->> FuelLog
Brands <->> FuelLog
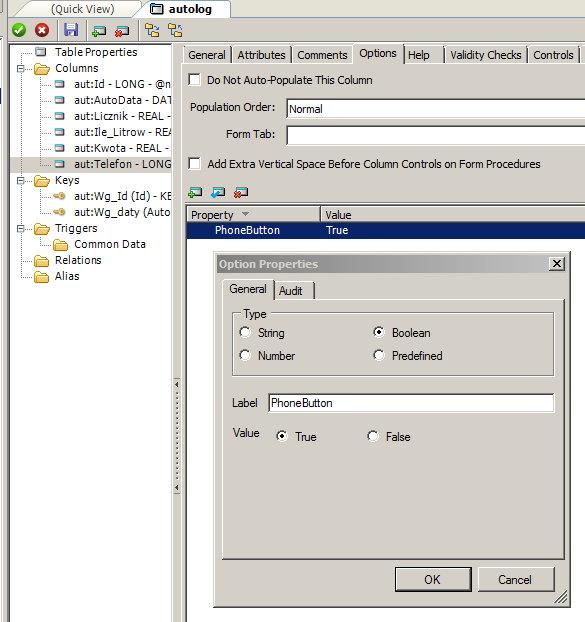
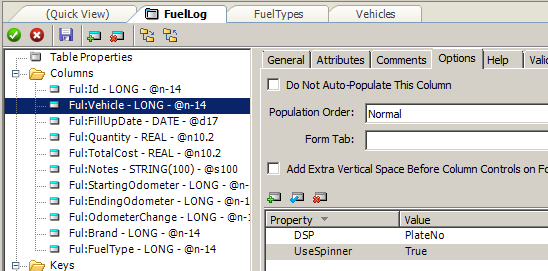
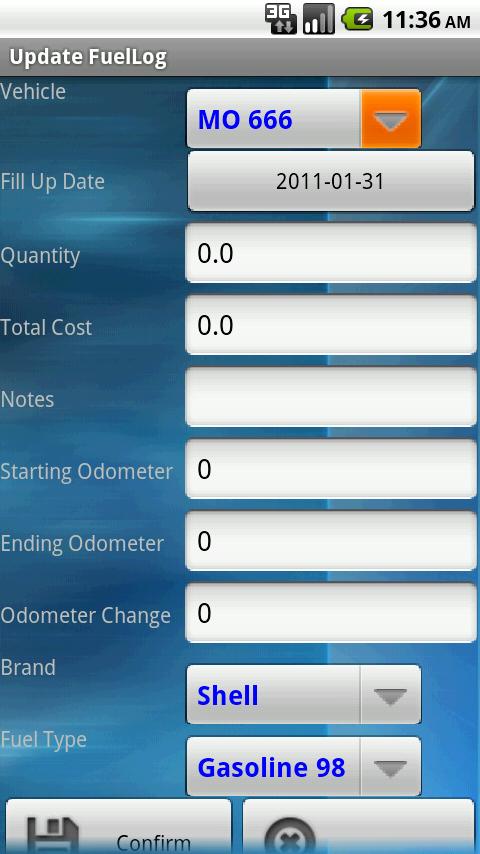
I W tabeli w zakładkach Validate check ustawimy odpowiednio wpisy w must be in file dla poł Vehicle, Brand i FuelType
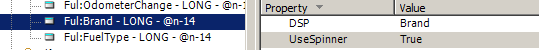
Ustawiamy dla nich UseSpinner i DSP dla wyżej wspomnianych kolumn


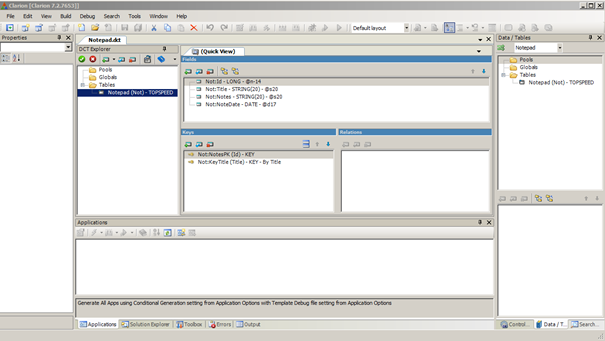
W efekcie końcowym dostaniemy strukturę bazy jak poniżej:

Zapisujemy i generujemy kod naszej aplikacji.
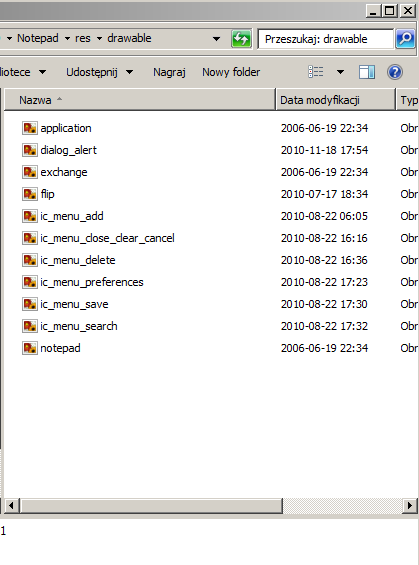
Doszły nam 3 nowe tabele i potrzebujemy dla nich ikonek. Bez nich nie uda nam się uruchomić aplikacji.
Potrzebujemy brands.png, fuelstypes.png oraz fuellog.png, które należy wgrać do katalogu res/drawables.
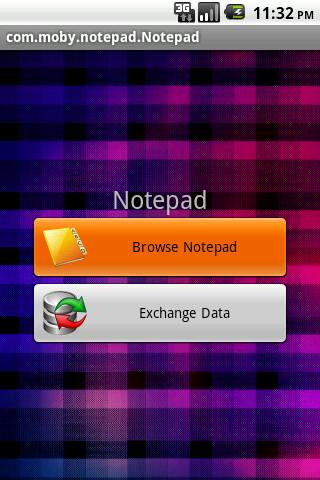
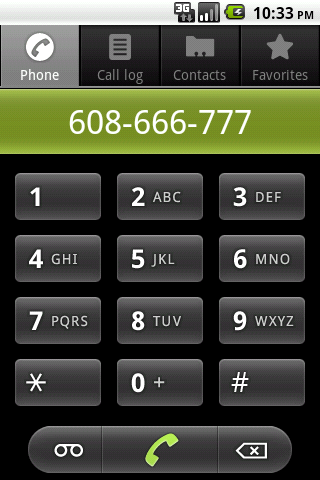
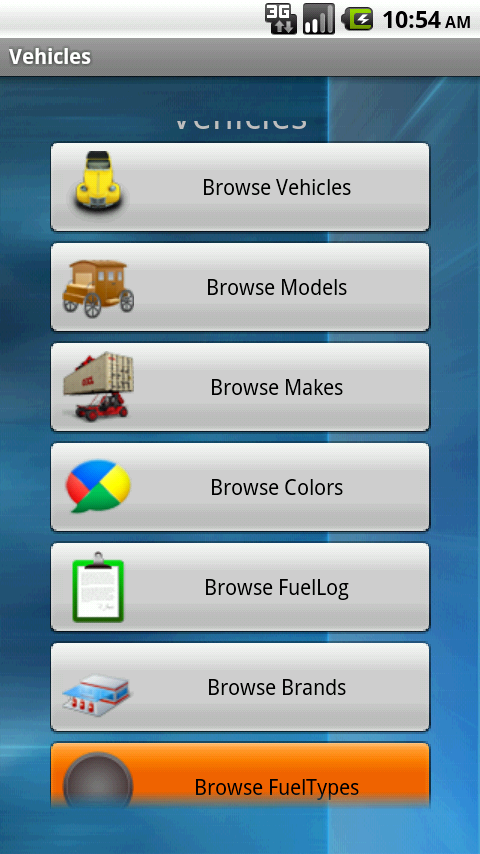
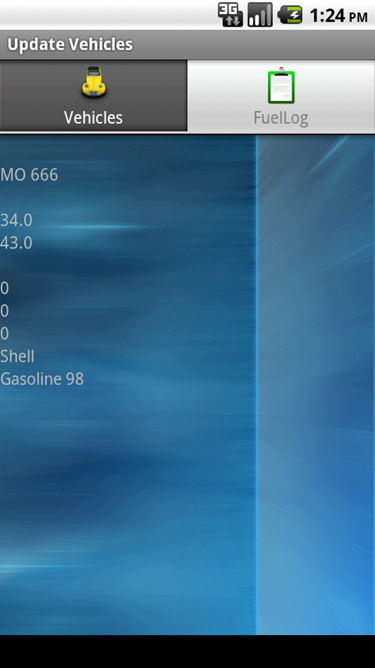
Uruchamiamy nasza aplikację i naszym oczom powinien pojawić się następujący widok:

Jak widać zaczyna nam brakować miejsca, w pewnym stopniu pomogłoby zmniejszenie ikon z 48×48 na mniejsze, albo nie pokazywanie wszystkich tych przycisków na głównym menu aplikacji. Tym tematem zajmiemy się później, teraz popatrzmy co nam wyszło ;).

Ewidentnie mamy problem z miejscem, ale mamy w końcu nieocenionego MOBY!
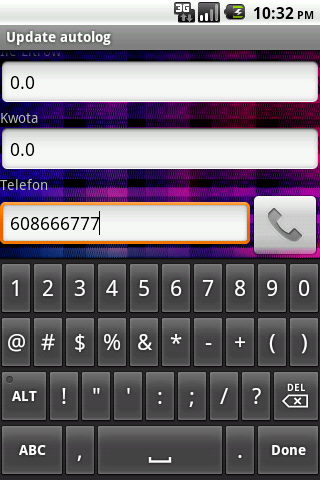
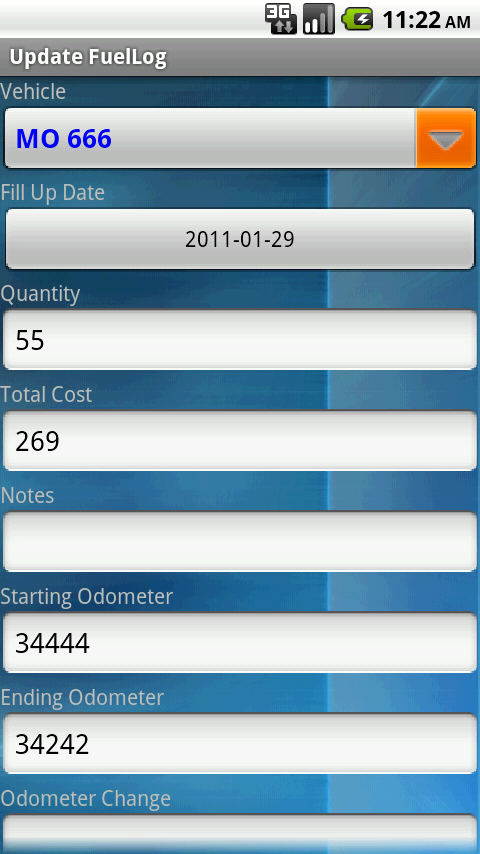
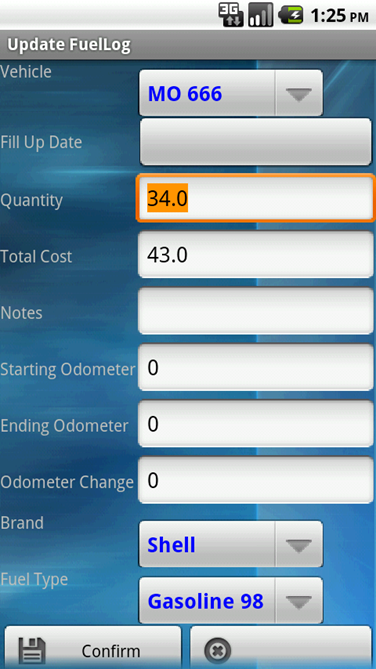
W File User Options ustawiamy PromptsInLine(true) po przegenrowaniu:

To samo możemy ustawić na Vehicles : PromptsInLine(true).
W obecnej wersji aby wejść do listy z zakupami mieliśmy 2 możliwości: albo wchodzimy prosto z menu, albo z pojazdu poprzez przycisk menu.
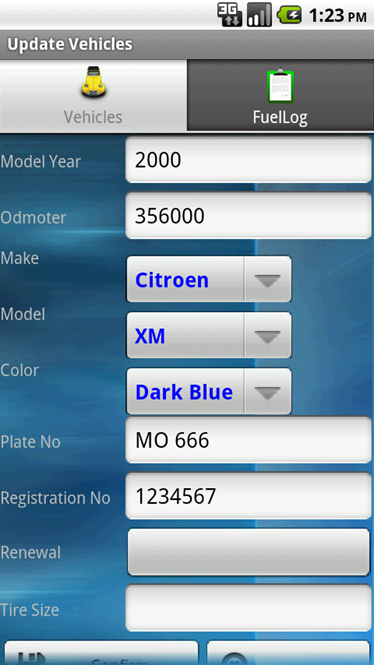
Jeśli ustawimy UseTabHost(true) w FileUserOptions dla Vehicles, to program wygeneruje kod tak, że lista będzie widziana także na osobnej zakładce w oknie edycji pojazdu



W kolejnych krokach popracujemy nad listą danych wyswietlanych w pojazdach i logu tankowań, na razie pobawcie się nowa aplikacją androidową
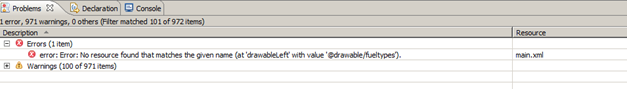
Dlaczego to nie chce mi się skompilować ?
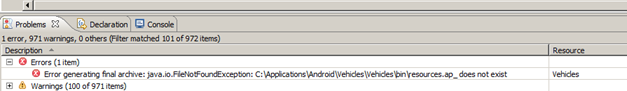
Jeśli otrzymujemy komunikat ze nasz projekt zawiera błędy i nie możemy go uruchomić zaglądamy na zakładkę PROBLEMS
poniżej przykład komunikatu na który pomaga wyczyszczenie projektu

Walkę ze wszystkimi problemami proponuje zaczynać od operacji wyczyszczenia projektu:
wybieramy Project/Clean i obserwujemy, co się wyświetla na zakładce Problems
komunikat najbardziej prawdopodobny w aplikacja wygenerowanej przez MOBY – brakuje nam ikonek.
Wgrywamy o wymaganej nazwie do katalogu res/drawables i powinno być po sprawie